Olivero — экспериментальная тема оформления Drupal поставляемая с ядром начиная с версии 9.1.0. Тема названа в честь Рейчел Оливеро (Rachel Olivero).
¶Как создавалась Olivero
¶Что было необходимо?
Текущая тема оформления по умолчанию - Bartik, не обновлялась с релиза Drupal 7 (январь 2011). Дизайн Bartik устарел и отстаёт от возможностей Drupal.
¶Цели создания
Основные приоритеты и цели создания Olivero:
- Современный дизайн. Задача создать новую стандартную тему оформления для Drupal, которая будет ощущаться современно. Элементы дизайна, такие как тени и градиенты, используются более обдуманно, анимации и цветовая палитра были тщательно продуманы.
- Поддержка современных возможностей Drupal. Тема должна поддерживать все современные возможности Drupal, такие, как: многоуровневые меню, встраиваемые медиа, Layout Builder и многое другое.
- Полное соответствие WCAG AA. Тема разрабатывается с целью полностью удовлетворить стандарт WCAG AA. Разработчики тесно сотрудничают с экспертами по «доступности» (a11y) и командой Drupal Accessibility, для того чтобы тема удовлетворяла всем требованиям Drupal по доступности.
¶Разработка дизайна
Первым делом было обсуждение среди участников Drupal сообщества. Оно показало что новая тема для Drupal востребована и вызывает интерес.
¶Первоначальные заинтересованные стороны
Когда мы поняли что предложенная идея тепло принята сообществом, мы собрали группу заинтересованных лиц, известных в сообществе, которые помогали бы нам на пути создания новой темы. Следующие участники были выбраны:
- Dries Buytaert (@dries) — создатель и лидер проекта Drupal.
- Angie Byron (@webchick) — коммитер в Drupal ядро и продуктовый менеджер.
- Lauri Eskola (@lauriii) — коммитер в Drupal ядро и ответственный за фронтенд.
- ckrina (@ckrina) — специалист по юзабилити Drupal.
- Gábor Hojtsy (@gaborhojtsy) — коммитер в Drupal ядро, продуктовый менеджер и координатор инициатив.
¶Шаг первый: Опрос заинтересованных сторон
В процессе исследования мы, совместно с выбранными заинтересованными сторонами, пытались идентифицировать каким должен быть визуальный дизайн. Мы провели опрос, в котором нужно было разместить баллы за один из двух вариантов в различных направлениях развития дизайна.
Некоторые из них имели перевесы в одну сторону, тогда как некоторые показали что необходимо соблюдать баланс.
¶«Голос и тональность» Olivero
На основе результатов проведённого опроса мы создали следующее представление «голоса и тональности» новой темы:
- Формальное оформление.
- В светлых и ярких тонах.
- Современное оформление, вместо более традиционных.
- Сохранение баланса между доступностью и официальным видом.
- Добавить оригинальности, но с некоторыми ограничениями.
- Цветовая палитра должна быть холодных оттенков.
- Необходимая высокая контрастность, но с некоторыми ограничениями.
- Лёгкая (для восприятия).
¶Принципы дизайна
Были установлены следующие принципы, благодаря собранной информации и обсуждениям, которые должны быть использованы как при разработке, так и в дальнейшем, при внесении изменений.
- Доступность. Соответствие стандарту WCAG AA — приоритетная задача для дизайна. Макет, цвета и возможности должны быть доступными и приятными для всех.
- Простота. Следует избегать ненужные визуальные элементы, цвета, эффекты и сложности.
- Современность. Использовать все преимущества и возможности современных браузеров и паттернов взаимодействий.
- Концентрированность. Должна обладать высоким контрастом, насыщенными цветами, иметь негативные пространства, для того чтобы привлекать внимание к самому главному на странице.
- Гибкость. Должна быть возможность настраивать тему под себя при помощи различных настроек.
¶Обсуждения и обратная связь
После того как мы установили принципы и «голос и тональность» будущей темы, мы предоставили 3 мокапа на основе собранных данных. Данные варианты были представлены заинтересованным лицам, для того чтобы получить обратную связь.
¶Система дизайна
Целью было создать систему дизайна, которая позволит быть эффективной и гибкой, позволит мейнтенерам расширять и менять дизайн темы в будущем.
¶Адаптивные сетки
Была разработка сетка для системы дизайна.
¶Вертикальный ритм
Вертикальный ритм описывает визуальный ритм элементов при прокрутке страницы пользователем, основываясь на таких моментах как размер шрифта, высота строк и отступы между параграфамИ, заголовками и прочими элементами.
Была выведена высота вертикального ритма для значения VRU (vertical rhythm unit), после чего были выработаны размеры и отступы для различных элементов.
- 1 VRU = 9px
¶Отступы
Отступы типа padding и margin тесно связаны со значением VRU и сеткой, для того чтобы создать сбалансированный дизайн, который предсказуем и легко масштабируется.
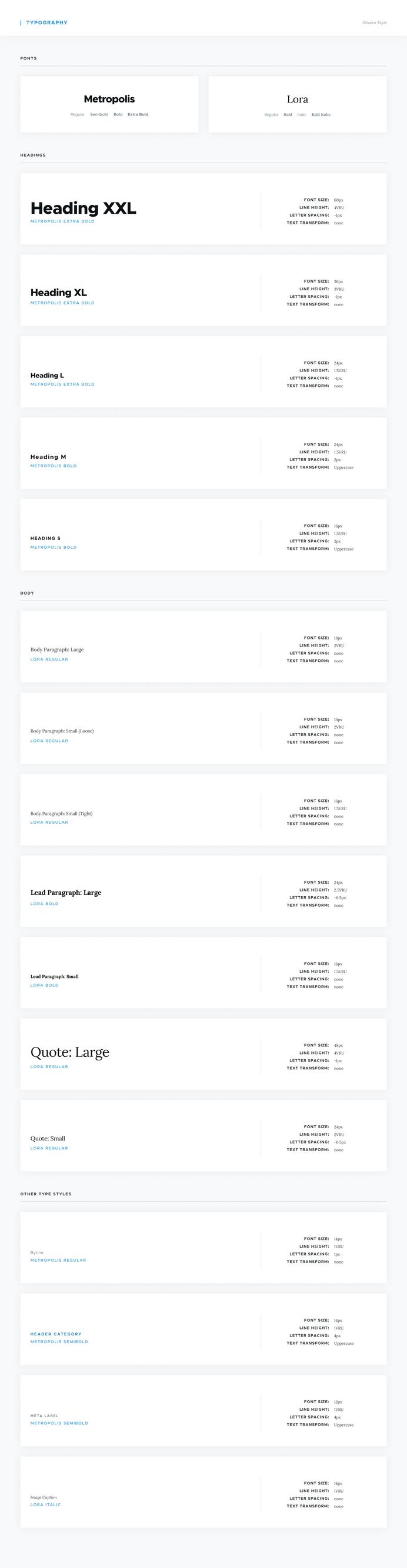
¶Типографика
Типографика основана на сканировании размера шрифта, высоты линии и отступов, чтобы всё было стабильно во всём дизайне. Таким образом, основной размер шрифта равняется 18px. Отталкиваясь от этого значения, были выведены размеры заголовков, мета-элементов, цитат и прочих элементов интерфейса.
Дизайн использует два шрифта — Metropolis для заголовков и Lora, в качестве основного шрифта. Оба шрифта имеют лицензию SIL Open font License 1.1, что позволяет удовлетворить требования Drupal по совместимости лицензий.
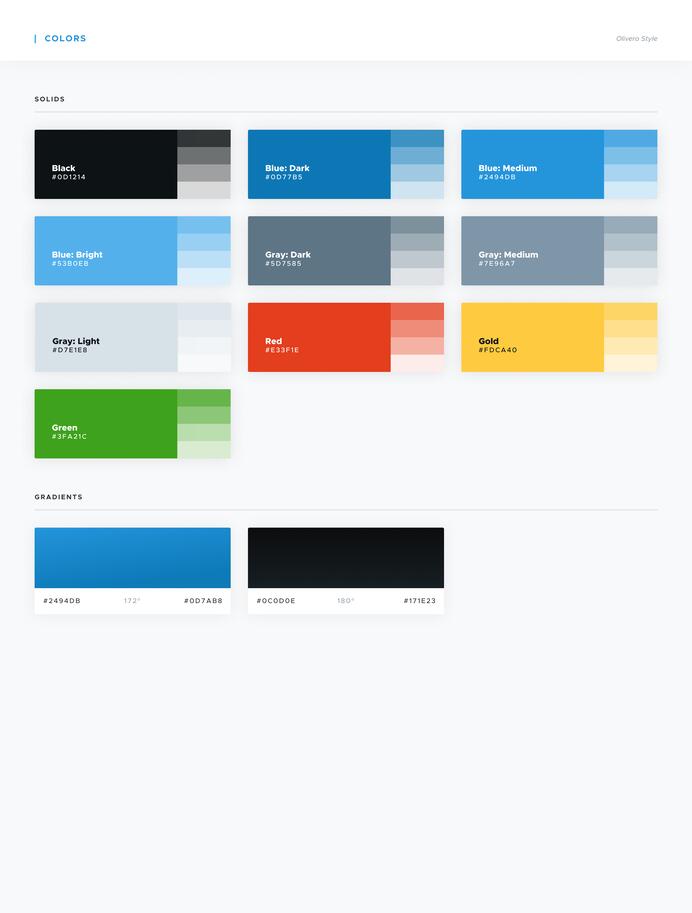
¶Цветовая палитра
Цветовая палитра создана с использованием яркого голубого в качестве основного цвета, а также нейтральных серых тонов, для того чтобы сохранить баланс. Тёмная тона были выбраны для того чтобы помощь в решении вопроса доступности.
¶Паттерны UI
¶Шапка и навигация
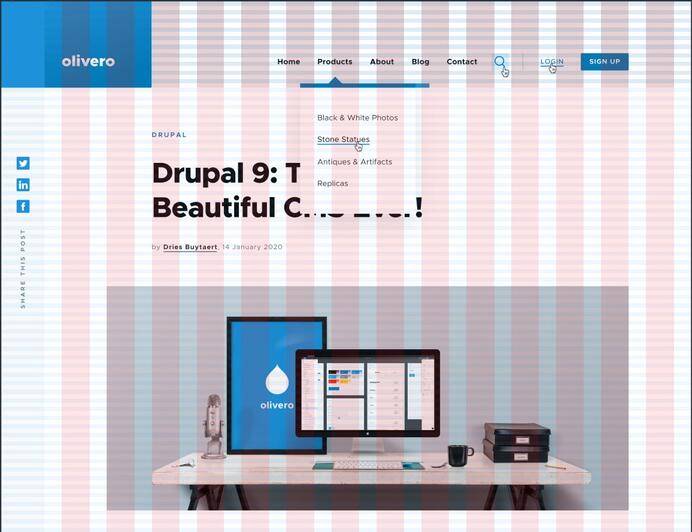
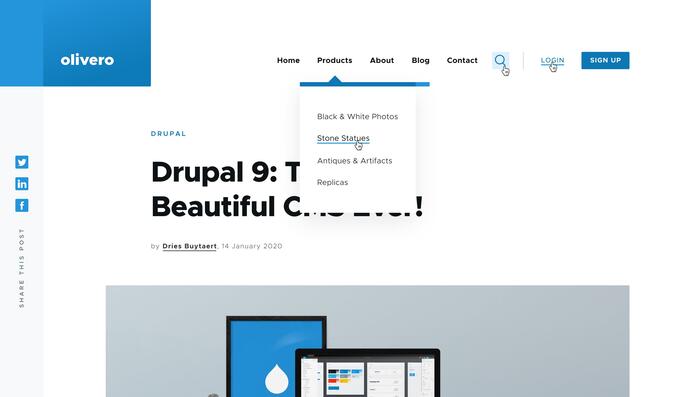
Шапка была спроектирована таким образом, чтобы можно было иметь как можно больше вариаций для заголовков, текста и логотипов. Различные версии шапки отображаются в зависимости от того что выбрал пользователь в настройках.
При прокрутке вниз, шапка сворачивается в кнопку-гамбургер, позволяя пользователю иметь доступ к навигации на длинных страницах.
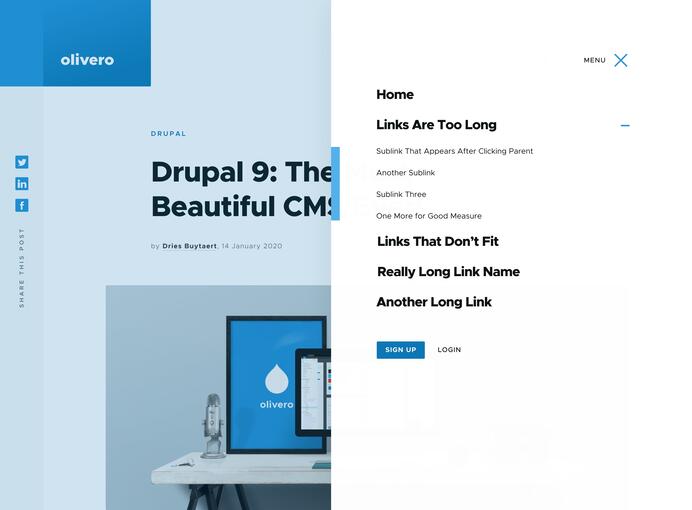
У темы имеется есть возможность принудительно использовать кнопку-гамбургер для навигации. Это поможет тем, у кого много пунктов меню первого уровня.
Olivero также имеет поддержку вложенных пунктов навигации!
¶Вариации брендирования
Настройки темы позволяют менять цвет фона и ширину (если это требуется) для того чтобы соответствовать любому варианту брендирования.
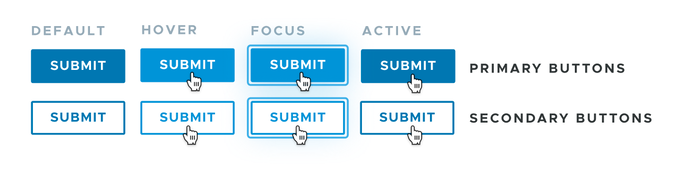
¶Кнопки
Цель кнопок — помочь пользователю быстро определить различные действия. Для темы был разработан стиль основной кнопки с залитым фоном, а также второстепенный стиль с прозрачным фоном и рамкой.
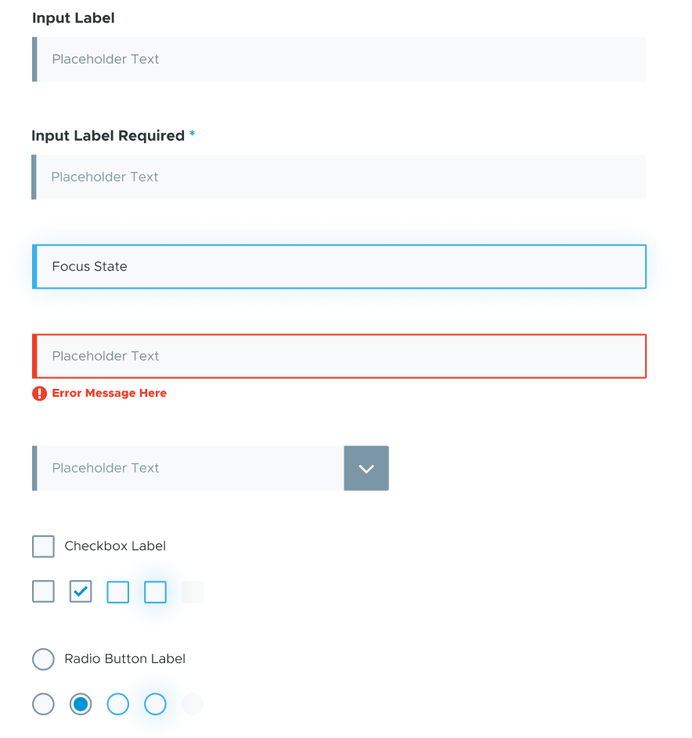
¶Формы
Элементы формы простые и современные. Цель была чтобы элементы форм ощущались как часть дизайна, при этом они должны быть отличимы, удобный в использовании и доступными. У элементов форм введена отличительная черта — левая рамка. Метки элементов размещаются над элементами для избежания недопонимания.
Все поля форм имеют схожее оформление, они имеют все необходимые оформления состояний, такие как: фокусировка, отключенный элемент, отображение ошибки и т.д.
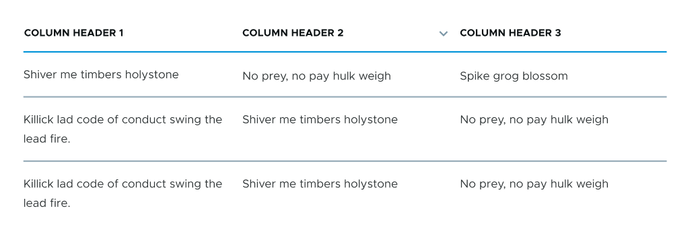
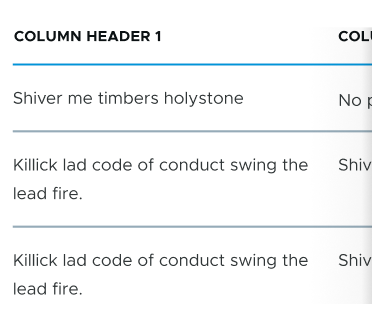
¶Таблицы
Строки-разделители таблиц сведены к минимуму для облегчения чтения. Тема поддерживает адаптивные таблицы.
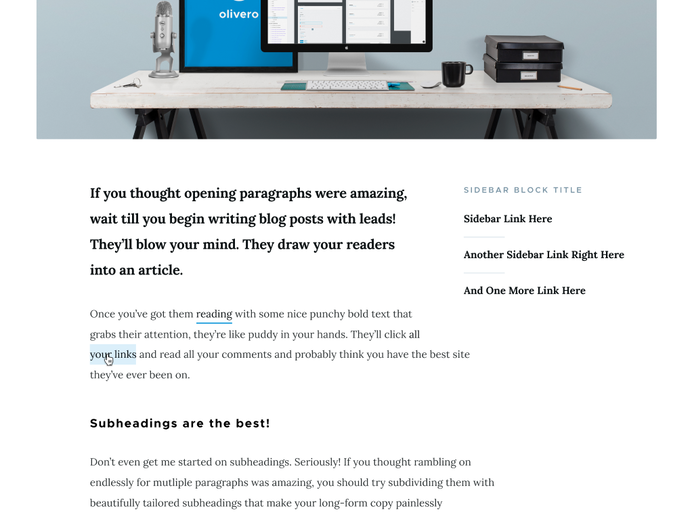
¶Сайдбар
Тема предоставляет сайдбар регион, в котором можно выводить похожие материалы или другие утилитарные блоки. Данные регион будет «плавать» рядом с основным содержимым. Это позволит содержимому быть насыщенным и более значимым в отличие от прошлого варианта, где была возможность использования двух сайдбаров, и происходила конкуренция за пространство.
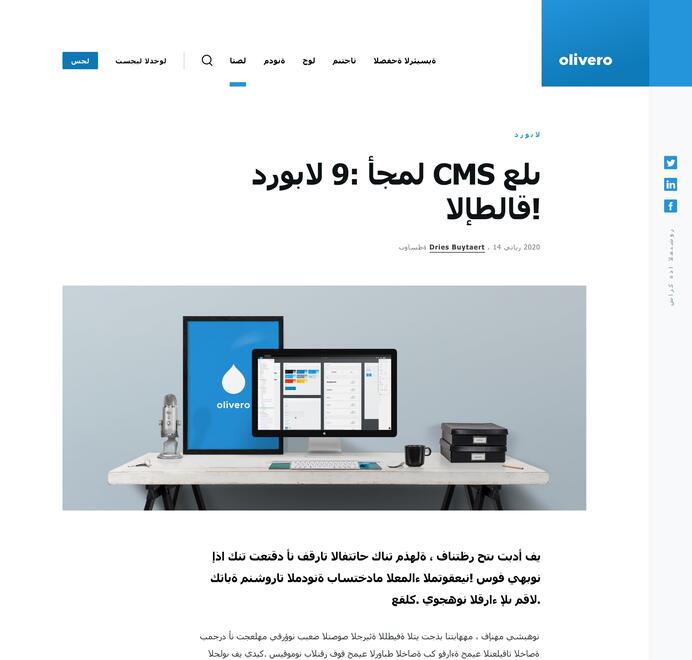
¶Поддержка RTL
Тема полностью поддерживает языки «справа-налево».
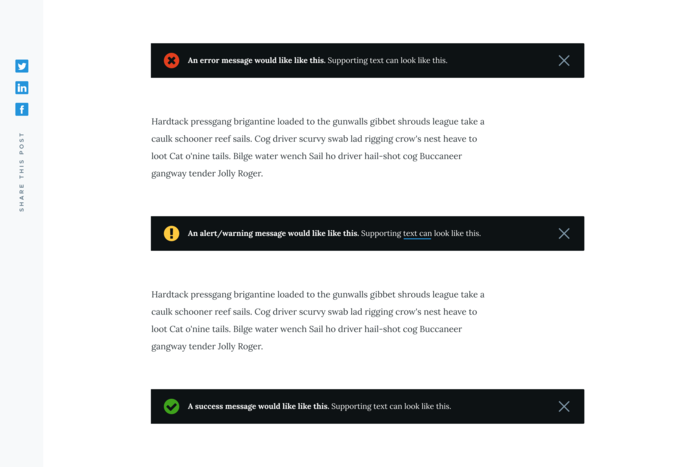
¶Системные сообщения
Системные сообщения оформлены чисто и легко заметны. Оформление сообщений было разработано таким образом, что яркие цвета привлекают к ним внимание, но при этом не мешают их прочтению. Для различных типов сообщений, используются различные иконки.
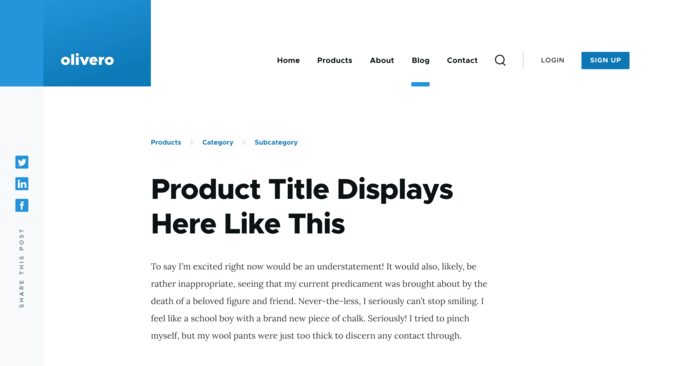
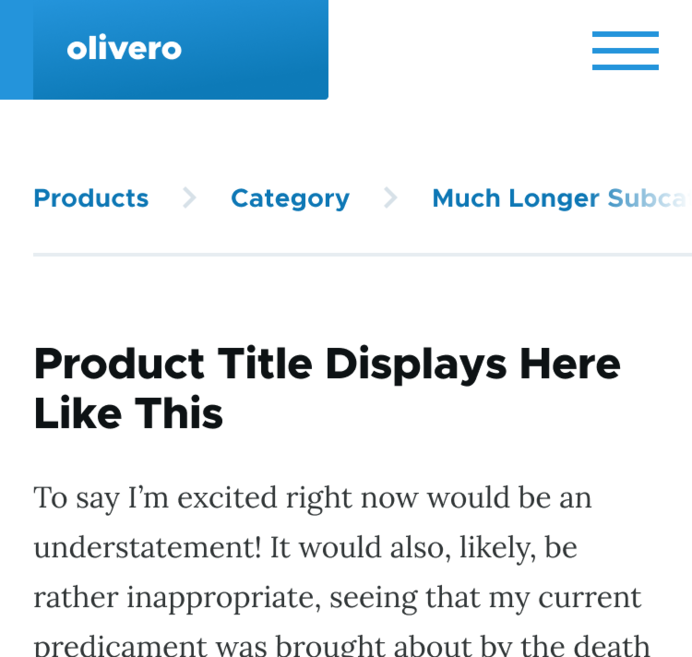
¶Хлебные крошки
Хлебные крошки располагаются вверху страницы над основным заголовком, так, чтобы пользователи с легкостью могли понять что это хлебные крошки.
На мобильных устройствах данный элемент отображается слева-направо, и пользователи могут свайпать его, чтобы увидеть всю цепочку.
¶Ссылки
- Olivero — инициатива, drupal.org
- Демонстрационный сайт, Tugboat
- Исходники дизайна, Figma