Стили изображений (англ. «Image Styles») — функционал для обработки изображений по заранее заданным правилам и последующим выводом их на страницах сайта.
Данный функционал предоставляется стандартным модулем Image (image).
¶Введение
Сайты активно используют изображения для различных целей, будь то фотографии товара, или изображение для слайдера. Для загрузки и хранения изображений в Drupal используются специальные поля и сущности.
Обычно, загружаются изображения в высоком разрешении и без потери качества, чтобы у владельцев и разработчиков всегда был доступ к исходному изображению для решения различных задач.
Выводить оригинальные изображения на страницах можно, но это негативно сказывается на производительности сайта и загрузке канала сервера.
Для решения подобного рода проблем в Drupal имеется функционал стилей изображений, при помощи которого, вы можете создать сколько угодно стилей и использовать их как угодно, программно или при помощи административного интерфейса. Это позволяет иметь одну и ту же картинку в совершенно разных вариациях, при этом, не меняя её оригинал.
Таким образом, вы можете иметь множество вариантов одной картинки для разных задач, которые оптимально подходят для конкретных кейсов.
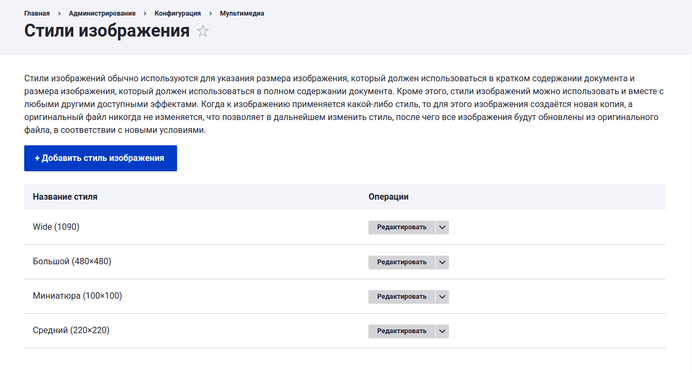
¶Стиль изображения
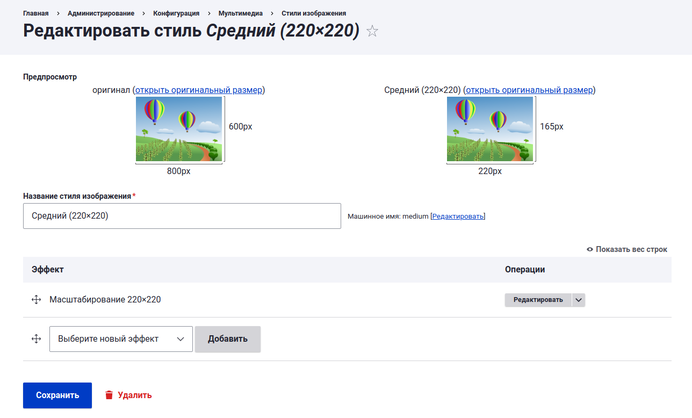
Стиль изображения — именованная коллекция эффектов с тем, какие обработки должны быть произведены с оригинальным изображением, результатом будет новое изображение.
Стиль может содержать неограниченное количество эффектов, но все они выполняются в том порядке, в котором указаны в стиле — в порядке возрастания веса (сверху-вниз).
¶Эффект изображения
Эффект изображения — обработчик используемый в стилях, он производит какие-то операции с изображением. Эффекты могут иметь свои настройки и предоставлять пользователю выбор.
Вы можете создавать свои собственные эффекты при помощи ImageEffect плагинов.
¶Стандартные эффекты
Drupal предоставляет несколько стандартных эффектов для обработки изображений:
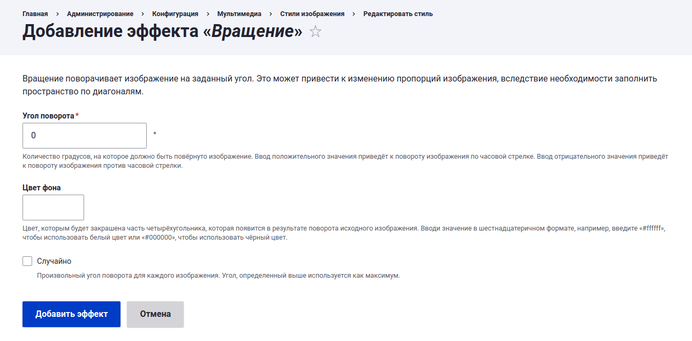
- Вращение — поворачивает изображение под определённым или случайным углом.
- Изменение размера — делает изображение определённого размера, не соблюдая пропорции.
- Масштабирование — масштабирует изображение до определенного размера с сохранением пропорций. Позволяет указать лишь одно значение — высоту или ширину, для автоматического расчёта второго значения. Позволяет увеличивать изображение, если оно меньше заданных значений.
- Масштабирование и обрезка — сначала масштабирует изображение с сохранением пропорций, а затем обрезает его до указанных размеров. Позволяет указать якорь, относительно которого будет производиться обрезка.
- Обесцвечивание — делает изображение чёрно-белым.
- Обрезка — то же самое что и масштабирование и обрезка, но без соблюдения пропорций.
- Преобразование — конвертирует изображение в другой формат, например из PNG в WEBP. Доступные форматы: PNG, JPEG, JPG, JPE, GIF, WEBP (с Drupal 9.2.0).
¶API
Вы можете управлять и использовать стили изображений как из административного интерфейса, так и программно.
¶image_style_options()
Функция image_style_options() позволяет получить список всех добавленных стилей изображений в виде массива где ключом является машинное имя стиля, а значением его название.
Функция принимает один аргумент $include_empty, который по умолчанию TRUE, и добавляет «- None —» опцию в список.
Эта функция предназначена для использования в связке с такими элементами форм как select, checkbox, radios.
¶Хук темы image_style
Хук темы image_style позволяет подготовить разметку для вывода изображения в определённом стиле.
Данный хук темы ожидает следующие параметры:
-
width: Ширина оригинального изображения, если известно. Будет заменено ширину эффекта, если он влияет на ширину. -
height: Высота оригинального изображения, если известно. Будет заменено на высоту эффекта, если он влияет на высоту. -
style_name: Машинное имя стиля изображения, которое необходимо использовать для обработки изображения. -
uri: URI до оригинального изображения. -
alt: Значение для аттрибутаalt. -
title: Значение для аттрибутаtitle. -
attributes: Массив дополнительных аттрибутов для<img>тега.
Пример использования:
$image = [
'#type' => 'image_style',
'#image_style' => 'thumbnail',
'#uri' => 'public://cat.jpg',
];¶Получение URI/URL до изображения в определённом стиле
Если вы хотите получить URI или URL до изображения с конкретным стилем изображения, вы можете использовать методы сущности стиля ::buildUri() и ::buildUrl(), соответственно.
Пример использования:
$image_style_storage = \Drupal::entityTypeManager()->getStorage('image_style');
$image_style = $image_style_storage->load('thumbnail');
// URI e.g.: public://styles/thumbnail/public/cat.jpg.
$uri = $image_style->buildUri('public://cat.jpg');
// URL e.g.: https://example.com/sites/default/files/styles/thumbnail/public/cat.jpg.
$url = $image_style->buildUrl('public://cat.jpg')¶Расширения
- Image Effects — добавляет новые эффекты изображений, например: добавление водяных знаков, текста, управление холстом, маска, прозрачность и т.д.
¶Смотрите также
¶Изменения в релизах
- Drupal 9.2.0 (16 июня 2021): Добавлена поддержка преобразования в WebP.
- Drupal 9.1.0 (2 декабря 2020): Добавлен новый стиль изображения устанавливаемый с модулем — «Wide (1090)».