Адаптивные изображения (англ. «Responsive Images», модуль responsive_image) — стандартный модуль Drupal, для создания и форматирования изображений с использованием контрольных точек и стилей изображений.
¶Введение
Адаптивные изображения — подход к форматированию разметки для изображения таким образом, что она будет использовать разные изображения для различных ситуаций.
Адаптивные изображения помогают решать проблемы, связанные с тем, что на разных устройствах, одно и то же изображение должно быть разных размеров, или вовсе разных пропорций.
Например, изображение слайдера для компьютерной версии, шириной 1920px, не должно грузиться в таком размере на телефоне с разрешением 360px. Это лишняя нагрузка на интернет посетителя, а также замедление скорости загрузки страницы, что негативно сказывается на показателях Web Vitals.
¶Модуль Responsive Image
Стандартный модуль Responsive Image предоставляет административный интерфейс и API для создания подобного рода форматирования и изображений.
При помощи данного модуля, вы можете создавать неограниченное количество вариантов адаптивных изображений для различных ситуаций. Модуль по своему принципу похож на стили изображений и активно их использует.
¶Адаптивный стиль изображения
Адаптивный стиль изображения — именованная конфигурация с настройками и информацией о том, как форматировать изображение в адаптивном формате.
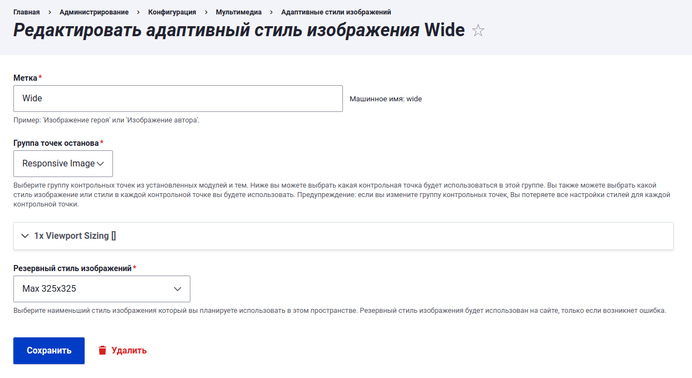
Адаптивный стиль содержит в себе: машинное имя стиля, метку для пользователей, выбор группы точек останова и настройки для каждой из группы, резервный стиль изображения.
¶Группа точек останова
Для адаптивного стиля необходимо выбрать хотя бы одну группу точек останова. Каждая точка останова имеет свой собственный набор контрольных точек для media запросов.
Для каждой из контрольной точки вы можете опционально указать какой стиль изображения использовать на ней и как трактовать ту или иную контрольную точку.
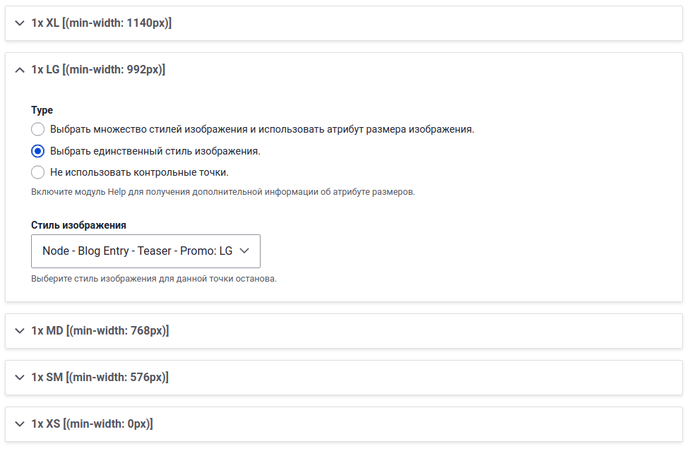
Выбор тип контрольной точки всегда фиксирован:
-
Выбрать множество стилей изображения и использовать атрибут размера изображения. В данном случае вы указываете media запрос, который будет использоваться в качестве значения
sizesизображения. Этот способ используется для получения одного<img>элемента с использованиемsrcsetиsizes. -
Выбрать единственный стиль изображения. Данный тип позволяет выбрать конкретный стиль изображения, который будет использоваться для конкретной контрольной точки. Этот способ используется для получения
<picture>разметки с<source>элементами для каждого случая. - Не использовать контрольные точки. Для указанной контрольной точки не будет использоваться никакой стиль.
Группы точек останова поддерживают множители экрана (DPI) и media запросы, такие как screen и т.д. Вы можете настраивать различные стили для различных ситуаций.
¶Резервный стиль изображений
Резервный стиль изображений — настройка стиля изображения, которое будет использоваться в случае если по каким-то причинам адаптивный функционал картинок не сработает.
Это значение будет задано по умолчанию для src аттрибута <img> элемента, независимо от типа, который вы выбрали.
¶API
Вы можете управлять и использовать адаптивные стили изображений как из административного интерфейса, так и программно.
¶Рендер элемент responsive_image
Рендер элемент responsive_image является обёрткой над одноимённым тем хуком, который также добавляет полифил для поддержки <picture> тега старыми браузерами.
Данный рендер элемент может принимать следующие параметры:
-
uri: URI до оригинальной картинки, для которой необходимо сформировать адаптивную разметку. -
responsive_image_style_id: Машинное имя адаптивного стиля изображения. -
width: Ширина оригинального изображения, если известно. -
height: Высота оригинального изображения, если известно. -
attributes: Массив дополнительных аттрибутов для<img>тега.
Пример использования:
$build = [
'#type' => 'responsive_image',
'#responsive_image_style_id' => 'news_promo_image',
'#uri' => 'public://cat.jpg',
];